El pasado año 2017, el sector tecnológico fue categorizado como uno de los más rentables y atractivos en Wall Street, ya que en sus primeros 5 meses alcanzó una rentabilidad del 21%.
David Boronat, CEO de Multiplica, apunta "hay que tener la sensibilidad y el sentido común para detectar cuál de estas tecnologías y qué combinación de ellas te pueden permitir crear una oportunidad de negocio".
Si tú mismo quieres crear un negocio rentable en el sector tecnológico, es necesario que cuentes con algunos conocimientos o nociones básicas para realizar las operaciones oportunas. Recuerda que hace unos años nadie te creería si hablases de realidad virtual o de inteligencia artificial, así es que échale imaginación!!
A continuación pasamos a exponer 5 ideas de negocios rentables y tecnológicos:
La nube lleva unos años en el top de los negocios más útiles, y en su momento fue muy revolucionario. Permite que todo nuestro contenido digital esté colgado en un espacio que no ocupa lugar, y nos ahorra costes de servidores y de dispositivos.
El cloud computing ha atravesado varias fases: primero, se crearon armarios donde poder almacenar la información, y posteriormente se traspasó. Actualmente se trabaja para conseguir encontrar la forma de tratar esa enorme cantidad de datos.
Fue en 1961 cuando John McCarthy sugirió que los avances en la información y las comunicaciones conducirían a que "algún día la computación se organizaría como un servicio público" igual que el negocio del agua o la electricidad. El mismo McCarthy fue el que le dio difusión al fenómeno denominándolo "inteligencia artificial", construida a modo de nube global.

La tecnología ha ayudado en gran manera a diversas variantes de la vida diaria y nos ha hecho avanzar en cirugía, medicina, educación… ¿por qué no nos iba a ayudar con los problemas existentes en el medio ambiente?.
Una forma de ahorrar es buscar servidores con menos emisiones, reducido coste de mantenimiento, una producción energética más barata y que ahorre energía.
Existen tres ideas básicas:
Green Computing: Tendencia que persigue desarrollar servidores más eficientes, más inteligentes, que contaminen menos, con menos emisiones y que requieran menos costes de mantenimiento. Actualmente se encuentra en auge y con tremendo éxito.
Baterías: Las baterías de litio sólido son la solución a la inexistencia de una energía barata y están presentes en vehículos eléctricos y ‘smartphones’. Permiten mayor autonomía y una rapidez de recarga mayor.
Smart Grid: Es una especie de red que pone en relación los elementos que consumen energía con los que lo producen para gestionar la energía de forma eficiente. De momento, se está desarrollando entre los grandes consumidores y productores (tipo ciudad), pero tiene muchos campos de aplicación: empresas, edificios y polígonos, entre otros.

En la actualidad, con el incremento de actividades relevantes que requieren espacio en la nube, la seguridad es crucial.
Están surgiendo como modelo de negocio rentable numerosas empresas que desarrollan software destinado a garantizar la seguridad en las transmisiones del 'cloud computing'.
Por ejemplo, la reconocida empresa tecnológica IBM acaba de crear una tecnología que permite realizar y analizar operaciones en la nube con datos encriptados sin necesidad de desencriptarlos.

La encriptación va de la mano con el siguiente modelo tecnológico:
El negocio de las criptomonedas ha ido en aumento durante los últimos años, creando un universo a su alrededor, con una gran cantidad productos.
Tras el estudio de este campo, algunos expertos las consideran las monedas del futuro.
Las criptomonedas son un medio digital de intercambio, de compra y venta.
La primera de su especie fue el Bitcoin que nació en 2009 y desde ese momento han aparecido otras monedas virtuales de diferente valor.
Cada día es más sencillo encontrar dónde pagar con bitcoin, ya que su sistema garantiza la seguridad y la integridad del estado de cuentas de su valor a través de la criptografía, es decir, a través de técnicas, métodos y algoritmos que tienen como objetivo cifrar mensajes.
Las causas del éxito de este negocio son la reducción de costes de transacción, y de tiempo de gestión. También lo son las liquidaciones, que se hacen de forma automática y no hacen necesaria la intervención de un agente financiero que revise la buena conducta de las operaciones.

El sector bancario tradicional, el tecnológico y el 'fintech', vienen peleando fuertes en los últimos años por imponerse en la carrera por la desaparición del dinero en efectivo y las tarjetas de crédito. Y lo están consiguiendo.
Los TPV llevan incorporados lectores de pago y otros sistemas integrados que facilitan la transacción.
Para poder realizar estos pagos se necesita:

Estos son 5 de los negocios actuales que más rentabilidad y ganancias están aportando a sus creadores, ya sea por la demanda de éstos o por la necesidad de que fueran creados.
* Artículo de Pilar Martínez *
Amante de la lectura y de las buenas series en busca del cambio social y en continuo aprendizaje.
David Boronat, CEO de Multiplica, apunta "hay que tener la sensibilidad y el sentido común para detectar cuál de estas tecnologías y qué combinación de ellas te pueden permitir crear una oportunidad de negocio".
Si tú mismo quieres crear un negocio rentable en el sector tecnológico, es necesario que cuentes con algunos conocimientos o nociones básicas para realizar las operaciones oportunas. Recuerda que hace unos años nadie te creería si hablases de realidad virtual o de inteligencia artificial, así es que échale imaginación!!
A continuación pasamos a exponer 5 ideas de negocios rentables y tecnológicos:
1. Cloud Computing
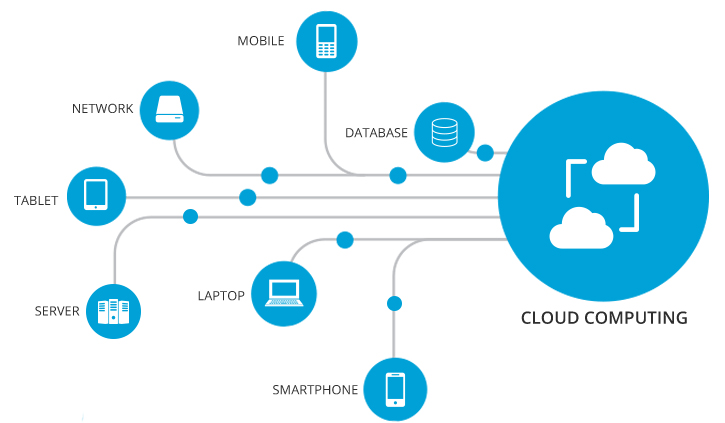
La nube lleva unos años en el top de los negocios más útiles, y en su momento fue muy revolucionario. Permite que todo nuestro contenido digital esté colgado en un espacio que no ocupa lugar, y nos ahorra costes de servidores y de dispositivos.
El cloud computing ha atravesado varias fases: primero, se crearon armarios donde poder almacenar la información, y posteriormente se traspasó. Actualmente se trabaja para conseguir encontrar la forma de tratar esa enorme cantidad de datos.
Fue en 1961 cuando John McCarthy sugirió que los avances en la información y las comunicaciones conducirían a que "algún día la computación se organizaría como un servicio público" igual que el negocio del agua o la electricidad. El mismo McCarthy fue el que le dio difusión al fenómeno denominándolo "inteligencia artificial", construida a modo de nube global.

2. Tecnología medioambiental
La tecnología ha ayudado en gran manera a diversas variantes de la vida diaria y nos ha hecho avanzar en cirugía, medicina, educación… ¿por qué no nos iba a ayudar con los problemas existentes en el medio ambiente?.
Una forma de ahorrar es buscar servidores con menos emisiones, reducido coste de mantenimiento, una producción energética más barata y que ahorre energía.
Existen tres ideas básicas:
Green Computing: Tendencia que persigue desarrollar servidores más eficientes, más inteligentes, que contaminen menos, con menos emisiones y que requieran menos costes de mantenimiento. Actualmente se encuentra en auge y con tremendo éxito.
Baterías: Las baterías de litio sólido son la solución a la inexistencia de una energía barata y están presentes en vehículos eléctricos y ‘smartphones’. Permiten mayor autonomía y una rapidez de recarga mayor.
Smart Grid: Es una especie de red que pone en relación los elementos que consumen energía con los que lo producen para gestionar la energía de forma eficiente. De momento, se está desarrollando entre los grandes consumidores y productores (tipo ciudad), pero tiene muchos campos de aplicación: empresas, edificios y polígonos, entre otros.

3. Encriptación
En la actualidad, con el incremento de actividades relevantes que requieren espacio en la nube, la seguridad es crucial.
Están surgiendo como modelo de negocio rentable numerosas empresas que desarrollan software destinado a garantizar la seguridad en las transmisiones del 'cloud computing'.
Por ejemplo, la reconocida empresa tecnológica IBM acaba de crear una tecnología que permite realizar y analizar operaciones en la nube con datos encriptados sin necesidad de desencriptarlos.

La encriptación va de la mano con el siguiente modelo tecnológico:
4. Criptomonedas y criptografía
El negocio de las criptomonedas ha ido en aumento durante los últimos años, creando un universo a su alrededor, con una gran cantidad productos.
Tras el estudio de este campo, algunos expertos las consideran las monedas del futuro.
Las criptomonedas son un medio digital de intercambio, de compra y venta.
La primera de su especie fue el Bitcoin que nació en 2009 y desde ese momento han aparecido otras monedas virtuales de diferente valor.
Cada día es más sencillo encontrar dónde pagar con bitcoin, ya que su sistema garantiza la seguridad y la integridad del estado de cuentas de su valor a través de la criptografía, es decir, a través de técnicas, métodos y algoritmos que tienen como objetivo cifrar mensajes.
Las causas del éxito de este negocio son la reducción de costes de transacción, y de tiempo de gestión. También lo son las liquidaciones, que se hacen de forma automática y no hacen necesaria la intervención de un agente financiero que revise la buena conducta de las operaciones.

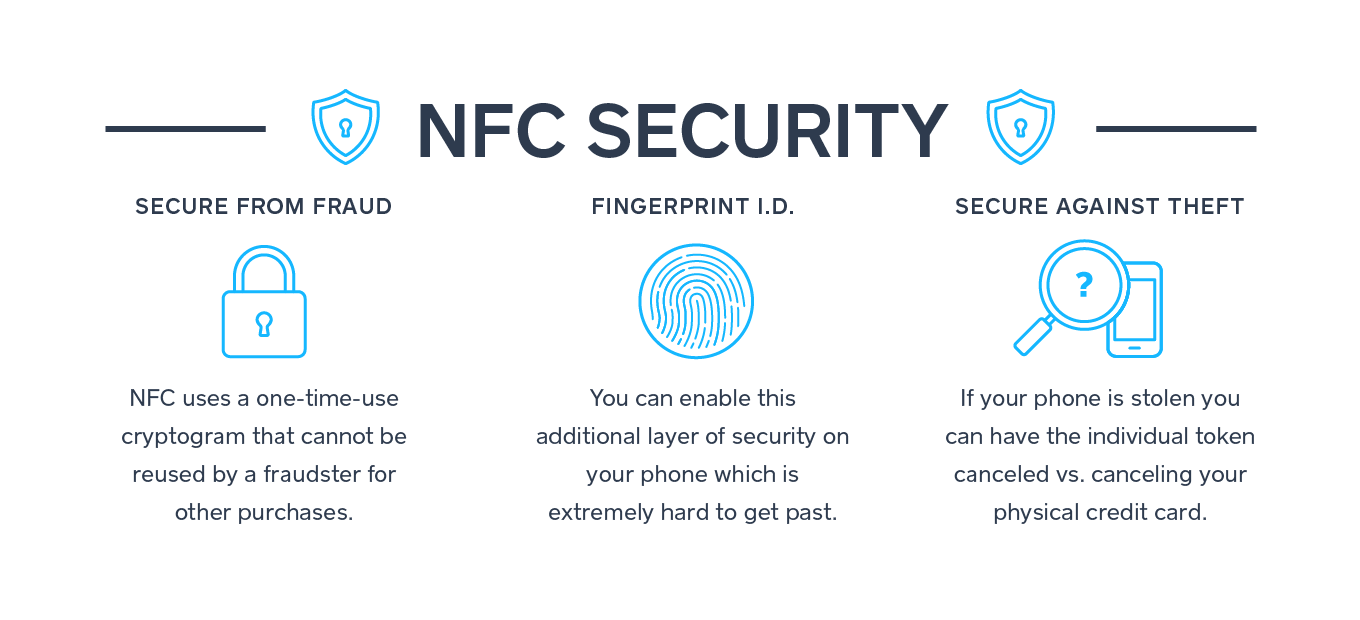
5. Pagos desde el móvil
El sector bancario tradicional, el tecnológico y el 'fintech', vienen peleando fuertes en los últimos años por imponerse en la carrera por la desaparición del dinero en efectivo y las tarjetas de crédito. Y lo están consiguiendo.
Los TPV llevan incorporados lectores de pago y otros sistemas integrados que facilitan la transacción.
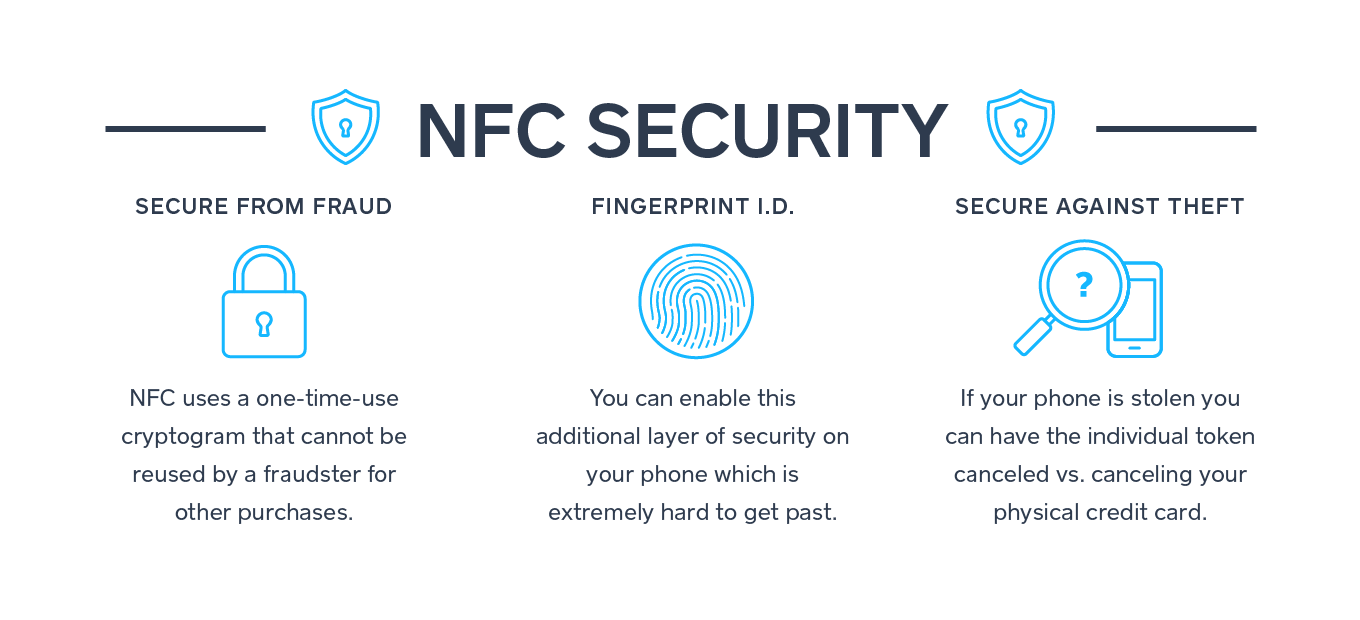
Para poder realizar estos pagos se necesita:
- Un Smartphone con NFC, presente en todos los dispositivos de gama media alta.
- Una app que administre la transacción, puede ser propia de la marca de tu smartphone o general.
- Una tienda que acepte pagos por el móvil, dónde los datáfonos suelen ir acompañados con el símbolo de pago 'contactless'.

Estos son 5 de los negocios actuales que más rentabilidad y ganancias están aportando a sus creadores, ya sea por la demanda de éstos o por la necesidad de que fueran creados.
* Artículo de Pilar Martínez *